Chart FX for WPF
Features: Visual Attributes
Chart FX for WPF makes the application experience more enjoyable and intuitive to
the user and our WPF-related smarts, visuals and user interface innovations will
unleash new ways of exploring and analyzing enterprise data.
-
Motifs

Motifs allow you to combine layouts, palettes and borders into one style to change
the entire chart's visuals with one click.
-
Palettes

A number of predefined palettes are included as well as the ability to create your
own palettes for precise customization of your chart.
-
Customizable Layouts

By using XAML, Chart FX for WPF allows you to completely customize the position,
size, color and shape of all the elements of the chart.
-
Borders

Chart FX for WPF comes with a plethora of premade artistic borders that can be applied
to your charts in just a few clicks.
-
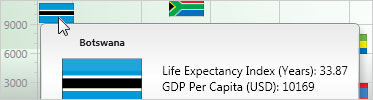
Tooltips

Tooltips can be styled and designed into layouts that offer much more information
compared to traditional tooltips.
-
Markers

Marker attributes can be changed individually, which provides granular control over
your chart's aesthetics.
-
Galleries

Choose from 20 different chart gallery types including Bar, Line, Area,
Pie, Scatter, Hi-Lo-Close, Candlestick, Radar and more.
Next Feature
Promotions
New Version 8.1 Released
Test Drive Chart FX for WPF and WIN!

 Think you have what it takes to win? Well, this is your chance to prove it! Submit your charts built using Chart FX for WPF and Visual Studio 2010 and you will be automatically entered for a chance to win a FREE Amazon Kindle. Winners will be announced via email. To participate, simply Send us your best looking Chart FX for WPF charts.
Think you have what it takes to win? Well, this is your chance to prove it! Submit your charts built using Chart FX for WPF and Visual Studio 2010 and you will be automatically entered for a chance to win a FREE Amazon Kindle. Winners will be announced via email. To participate, simply Send us your best looking Chart FX for WPF charts.
Check Out Chart FX for WPF in Action!
Silverlight Products

The Chart FX Silverlight Add-On extends Chart FX 7 and allows developers to add Chart FX functionality to their Silverlight web applications.
WPF Community Blog
Chart FX for WPF Resources

Visit our blog to read the latest posts on Chart FX for WPF and its groundbreaking technology.

Interact with the Chart FX for WPF Demo Application used in Tim Huckaby's presentation at TechEd 2008.
Note: .NET 3.0 is required to run this sample.
Download the latest .NET Framework which supports WPF development.
